
เราเคยจัดฟอนต์และสีของตัวอักษรและตารางต่างๆ ด้วยคำสั่งในภาษา HTML กันมาบ้างแล้ว คราวนี้ลองนึกถึงความยุ่งยากในการทำเวบจำนวนมากกว่า 20 หน้าที่ต้องมีรูปแบบของตัวอักษรทั้งส่วนที่เป็นตัวอักษรธรรมดา และหัวข้อต่างๆ เหมือนๆ กัน แบบเดียวกันทั้งสี ขนาด และฟอนต์ ซึ่งเราจะต้องใส่แท็ก <FONT> ในทุกๆ ตำแหน่งที่จะกำหนด Font แม้ว่ามันจะซ้ำๆ กันเป็นร้อยเป็นพันครั้งก็ตาม
แต่สิ่งที่ยุ่งยากยิ่งกว่านั้นก็คือการแก้ไขรูปแบบที่ทำไปแล้ว สมมุติว่า มีผู้ชมได้เปิดเว็บมาชม แล้วก็เสนอแนะกับเราว่า "ส่วนที่เป็นหัวข้อตัวอักษรเล็กไปหน่อย น่าจะใช้ตัวอักษรขนาดใหญ่กว่านี้นะ" สิ่งที่เราจะต้องทำก็คือ เปิดเว็บเพจทั้ง 20 หน้านั้นมาแก้ไข ถ้ามีหน้าละ 10 หัวข้อ ก็เท่ากับว่าเราต้องทำการแก้ไขมากถึง 200 จุด แล้วถ้ามีมากกว่านั้นล่ะ คิดแล้วเหนื่อยแทนจริงๆ...
แต่โชคดีที่เรามีพระเอกมาช่วย ด้วยการใช้ CSS (Cascading Style Sheet) จำนวนครั้งที่เราจะแก้ไขจะลดลงมาเหลือเพียง 1 จุดเท่านั้นเอง แนวคิดของ CSS ก็คือ การกำหนดรูปแบบมาตรฐานไว้เป็นชนิดๆ ที่แตกต่างกันตามต้องการ สมมุติว่า เรากำหนดให้ Style A หมายถึง ฟอนต์ MS Sans Serif ขนาด 10px และมีสีน้ำเงิน ทุกๆ ตำแหน่งที่เราใช้ Style A ก็จะมีรูปแบบตัวอักษรเป็นแบบนี้ทั้งหมด
ประโยชน์ที่ได้จากการใช้สไตล์ชีตในการควบคุมการแสดงผลในหน้าเว็บเพจ
- กำหนดรูปแบบได้ในครั้งเดียว ประโยชน์ในข้อนี้นับเป็นจุดเด่นของการใช้สไตล์ชีต เพราะไม่ต้องเสียเวลากำหนดรูปแบบใดๆ ทีละจุด
- แก้ไขรูปแบบที่ได้กำหนดไว้ในจุดเดียว เป็นผลพลอยได้จากข้อแรก ทุกครั้งที่เราอยากเปลี่ยนรูปแบบหน้าเว็บเพจ แก้ไขที่สไตล์ชีตที่เดียวพอ
- กำหนดรูปแบบพิเศษ รูปแบบบางอย่าง เช่น ระยะห่างระหว่างบรรทัด เราไม่สามารถกำหนดได้ด้วยคำสั่ง HTML ธรรมดา
- ประหยัดเนื้อที่ เพราะเราไม่ต้องไปกำหนดในทุกตำแหน่ง ขนาดไฟล์ย่อมเล็กลง
- ประหยัดแบนด์วิธ เมื่อขนาดของหน้าเว็บเพจลดลง ปริมาณข้อมูลในการส่งผ่านไปยังผู้ชมก็จะลดลงตามไปด้วย
โครงสร้างของการเขียนสไตล์ชีต HTML Tag {Property : Value; Property : Value; ...}
| HTML Tag | คำสั่งในภาษา HTML |
| Property | ชื่อของคุณสมบัติที่เป็นส่วนขยายของคำสั่งภาษา HTML หากมีหลายค่าแต่ละค่าจะคั่นด้วยเครื่องหมายเซมิโคล่อน (;) |
| Value | ค่าของ Property ที่กำหนด |
| เครื่องหมาย {...} | ทำหน้าที่เหมือนกับเครื่องหมาย <...> ในภาษา HTML |
ตัวอย่าง การกำหนดการแสดงผลบนเว็บเพจด้วยคำสั่ง H1 และมีฟอนต์เป็น Angsana UPC สีแดง เราจะเขียนด้วยคำสั่งภาษา HTML และแบบสไตล์ชีตได้ดังนี้
| HTML Style | Cascading Style Sheet |
|---|---|
|
<FONT COLOR="red" FACE="AngsanaUPC"> <H1>หัวเรื่อง ตัวอักษรแบบ AngsanaUPC สีแดง</H1> </FONT> .... |
H1 {font-family: AngsanaUPC; Color: red} ...... <H1>หัวเรื่อง ตัวอักษรแบบ AngsanaUPC สีแดง</H1> .... |
Inline Style Sheet เป็นการกำหนดสไตล์ชีตให้กับคำสั่ง HTML โดยตรงในบรรทัด ด้วยการแทรกค่าคุณสมบติหลังคำสั่ง ดังตัวอย่าง กำหนดให้ข้อความบางส่วนเน้นขนาดและสี
คำสั่ง : ย่อหน้านี้<FONT STYLE="color: red; font-size:14pt">ตัวอักษรสีแดงขนาด 14 พอยท์</FONT>
ผลลัพธ์ : ย่อหน้านี้ตัวอักษรสีแดงขนาด 14 พอยท์
Embeded Style Sheet เป็นการกำหนดสไตล์ชีตไว้ภายในคำสั่ง <STYLE>...</STYLE> อยู่ระหว่างส่วนหัว (HEAD) ของไฟล์ HTML โดยมีรูปแบบการเขียนดังนี้
|
<HEAD> <TITLE>Embeded Style Sheet</TITLE> <STYLE> HTML Tag {Property: Value; Property: Value; ... } </STYLE> </HEAD> |
ตัวอย่างการกำหนดสไตล์ชีต ที่กำนหดให้ พื้นหลังของหน้าเว็บเป็นสีเขียวอ่อน หัวเรื่องสีน้ำเงินขนาด 16 พอยต์จัดกึ่งกลาง หัวเรื่องรองสีเขียวเข้มขนาด 12 พอยต์ และย่อหน้าข้อความเยื้องครึ่งนิ้ว ตัวอักษรขนาด 10 พอยต์ จัดชิดขอบซ้าย-ขวา
|
<HTML> <HEAD> <TITLE> Embeded Style Sheet Example </TITLE> <Style> BODY {background: #99ffcc; margin-top: .25in; margin-left: 1in; margin-right: 1in;} H1 {font-size: 16pt; font-family: "MS Sans Serif"; color: #0000ff; text-align: center;} H2 {font-size: 12pt; font-family: "MS Sans Serif"; color: #006600; text-align: left;} P {font-size: 10pt; font-family: "MS Sans Serif"; color: #000066; text-align: justify; text-indent: 0.5in;} </Style> </HEAD> <BODy> <H1>เทคนิคของการใช้สไตล์ชีตแบบ Embeded</H1> <H2>คำสั่งและคุณสมบัติของสไตล์</H2> <P> คำสั่ง BODY จะมีสไตล์ในการกำหนดสีคือ background: ชื่อสี; ระยะห่างจากขอบบราวเซอร์บนคือ margin-top: ระยะ (พิกเซล,นิ้ว,เซนติเมตร) ระยะห่างจากขอบบราวเซอร์ซ้ายและขวาคือ margin-left:ระยะ; margin-right:ระยะ </P> <P> คำสั่ง H และ P จะเหมือนกันคือกำหนดขนาดฟอนต์ด้วย font-size:ขนาด (px,pt) รูปแบบฟอนต์ด้วย font-family: ชื่อฟอนต์ (ถ้าชื่อฟอนต์มีช่องว่างต้องใช้เครื่องหมาย ("...") ครอบไว้ กำหนดสีด้วย color: ชื่อสี และการจัดตำแหน่งข้อความด้วย text-align: ตำแหน่ง (left/center/right/justify) เฉพาะคำสั่งย่อหน้าจะมีการกำหนดระยะเยื้องในบรรทัดแรกด้วย text-indent: ระยะ; </P> </BODY> </HTML> |
Linking Style Sheet เป็นการสร้างแฟ้มไฟล์สไตล์ชีตแยกออกมาจากไฟล์ HTML โดยแฟ้มนี้จะมีส่วนขยายเป็น .css ไฟล์ HTML ที่เรียกไฟล์สไตล์ชีตมาใช้งานต้องสร้างการเชื่อมโยงด้วย <LINK> ไว้ในส่วน <HEAD>...</HEAD> เพื่อเรียกใช้แฟ้มสไตล์ชีต
การแยกสไตล์ชีตออกเป็นแฟ้มต่างหาก และนำมาใช้งานนั้น มีผลดีตรงที่เราสามารถนำสไตล์ชีตไปควบคุมการทำงานของเว็บเพจจำนวนมากได้ ซึ่งอาจเป็นทั้งเว็บไซต์เลยก็ได้ มีรูปแบบการเขียนดังนี้
|
BODY {background: #99ffcc; margin-top: .25in; margin-left: 1in; margin-right: 1in;} A:LINK { color: #0000cc; text-decoration: none} A:VISITED { color: #990099; text-decoration: none} A:ACTIVE { color: #006600; text-decoration: underline} A:HOVER { color: #006600; text-decoration: underline; font-weight: bold} H1 {font-size: 16pt; font-family: "MS Sans Serif"; color: #0000ff; text-align: center;} H2 {font-size: 12pt; font-family: "MS Sans Serif"; color: #006600; text-align: left;} P {font-size: 10pt; font-family: "MS Sans Serif"; color: #000066; text-align: justify; text-indent: 0.5in;} |
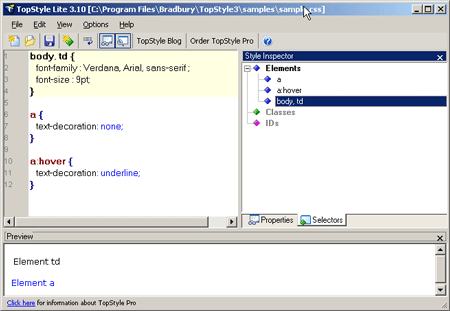
เราสามารถใช้ Text Editor ใดๆ ก็สามารถเขียนสไตล์ชีตได้ และโปรแกรมสร้างเว็บสำเร็จรูปบางโปรแกรมก็จะมีความสามารถในการเขียนสไตล์ชีตได้เช่น DreamWeaver, FrontPage แต่ถ้าเราใช้การเขียนภาษา HTML โดยการใช้โปรแกรม Notepad ก็สามารถเขียนได้โดยตรง หรือจะใช้โปรแกรมสำหรับเขียนสไตล์ชีตโดยเฉพาะก็ได้ เช่น TopStyle Lite 3.10 ของบริษัท Bradbury Software ซึ่งสามารถดาวน์โหลดได้ฟรี คลิกที่นี่

ยังมีเทคนิคขั้นสูงที่ควรรู้เกี่ยวกับการใช้งาน Cascading Style Sheet ให้สามารถควบคุมเว็บไซต์ได้ดังใจปรารถนา ที่ควรศึกษาเพิ่มเติม
| More Technics of StyleSheet » » Class & ID | Grouping | Refference Properties |