 |
|
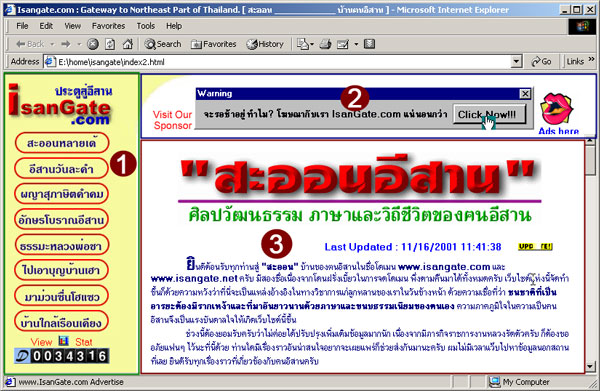
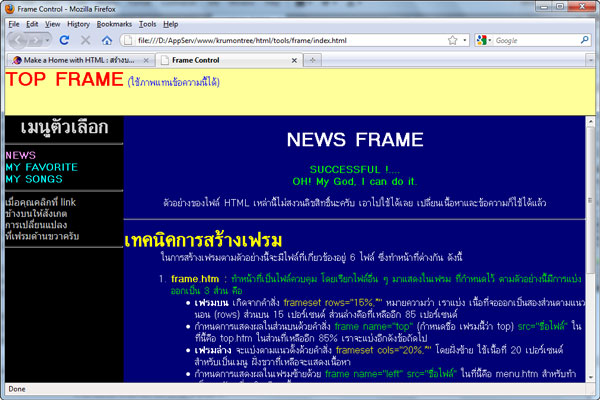
สำหรับเว็บไซต์ขนาดเล็ก หรือมีเนื้อหาไม่มากนัก แต่ใช้การนำเสนอด้วยภาพกราฟิกจำนวนมาก หรือใช้ภาพที่มีการเคลื่อนไหว โดยใช้เทคโนโลยีการแสดงผลแบบแฟลช มักจะใช้การสร้างเว็บให้มีการแสดงผลแบบเฟรม การสร้างเว็บเพจให้มีการแสดงผลแบบเฟรม FRAME เป็นการแบ่งพื้นที่จอภาพออกเป็นส่วนๆ เพื่อให้แสดงผลด้วยไฟล์ที่แตกต่างกัน ดังภาพ  เมื่อเราคลิกที่เมนูในหัวข้อทางด้านซ้ายมือ (1) เนื้อหาในส่วนแสดงผลฝั่งขวามือ (3) เท่านั้นที่มีการเปลี่ยนแปลง ส่วนหัวเรื่อง (2) จะคงที่ไม่เปลี่ยนแปลง ทำให้เกิดความรู้สึกเหมือนว่าการแสดงผลเป็นไปอย่างรวดเร็ว การแบ่งหน้าจอแบบนี้จะต้องสร้างไฟล์ HTML ขึ้นมาอย่างน้อย 4 ไฟล์ คือ
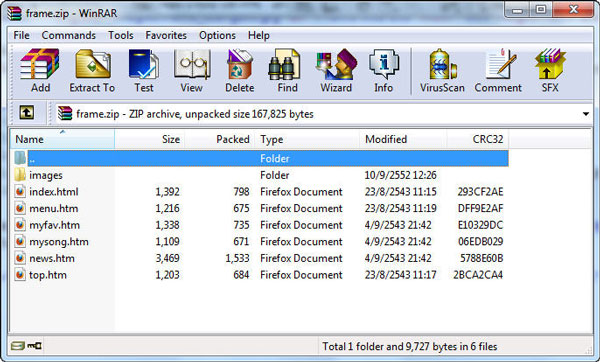
เพื่อความสะดวกในการเรียนรู้ และประหยัดเวลา ผู้ชมสามารถ ดาวน์โหลดไฟล์ตัวอย่างของการสร้างเฟรม ไปศึกษาเองได้ เมื่อดาวน์โหลดมาแล้วให้ทำการคลายไฟล์บีบอัดออกมา จะมีไฟล์ html จำนวน 6 ไฟล์และโฟลเดอร์ชื่อ images สำหรับเก็บภาพประกอบ  เมื่อเรียกไฟล์ index.html แสดงผลผ่านบราวเซอร์ก็จะปรากฏผลดังภาพด้านล่าง ซึ่งจะมีรายละเอียดแสดงคำสั่งในการแสดงผลอธิบายไว้แล้ว  นอกจากน ี้เรายังสามารถเรียกไฟล์เนื้อหาจากเว็บไซต์อื่นๆ มาแสดงผลภายในหน้าเว็บเพจ ของเราได้ ด้วยการใช้คำสั่ง iframe สามารถกำหนดขนาดหน้าจอแสดงผล (ความกว้าง/สูงของเฟรมได้) เช่น
นี่เป็นเพียงเทคนิคส่วนหนึ่งที่สามารถนำมาใช้งานในเว็บไซต์ของเรา ยังมีเทคนิคอีกเป็นจำนวนมาก ที่สามารถค้นหานำมาใช้เพิ่มเติมได้ในภายหลัง เพื่อสร้างความน่าสนใจให้กับเว็บไซต์ของเรา เช่น การสร้างระบบสมัครสมาชิก การทำสมุดเยี่ยม หรือตัวนับจำนวนผู้ชมและสถิติต่างๆ
|
Author : KruMontree Kotkanta e-M@il : webmaster at krumontree.com