 |
|
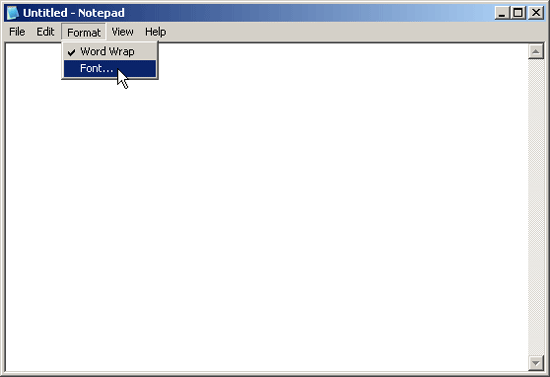
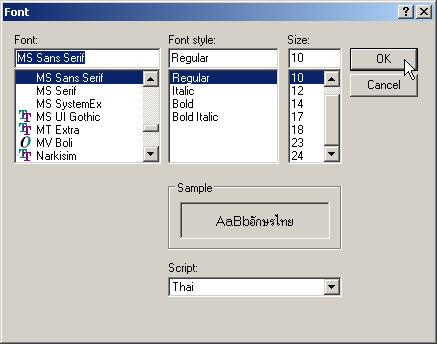
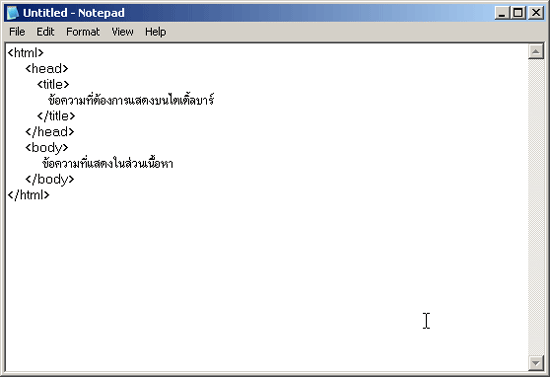
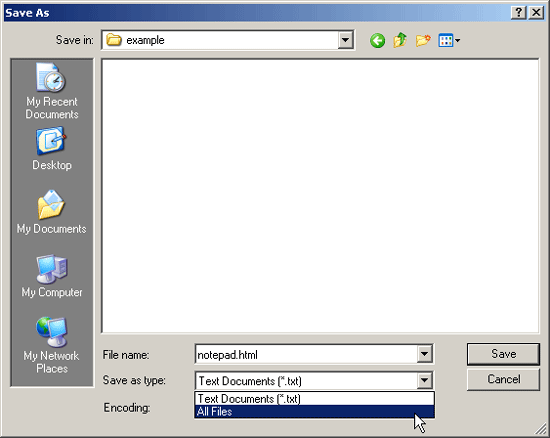
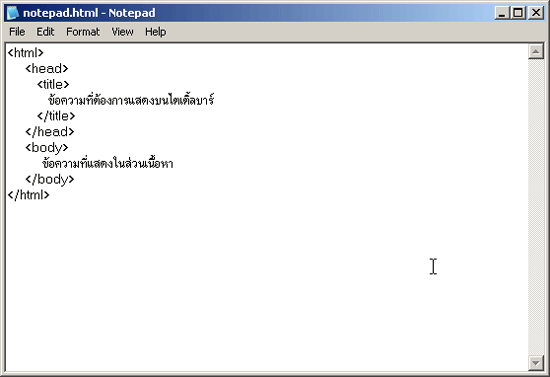
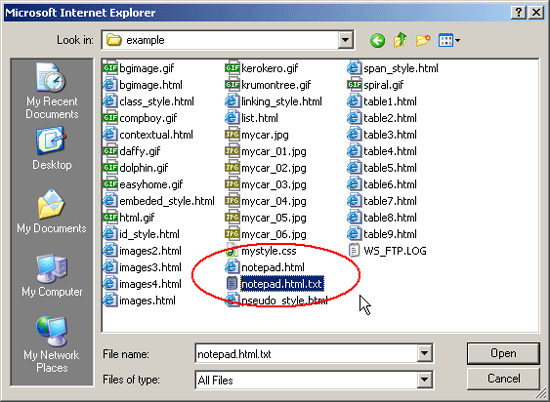
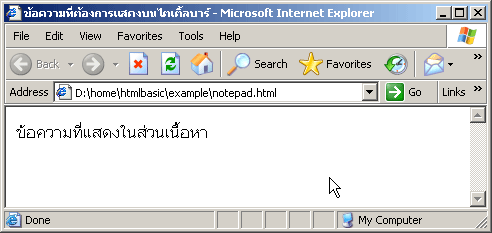
การเขียนไฟล์เว็บเพจตามตัวอย่างนี้ต้องใช้โปรแกรม TextEditor ที่มีภายในเครื่องแล้วคือ Notepad ซึ่งจะมีเทคนิคพิเศษในการใช้งานเพิ่มเติม การเปิดโปรแกรม Notepad ขึ้นมาทำงานสามารถเปิดได้จากการคลิกที่ปุ่ม Start > Programs > Accessories > Notepad หรือจะใช้คำสั่ง Run > Notepad ก็ได้เช่นเดียวกันซึ่งจะได้หน้าต่างการทำงานดังภาพล่าง  ก่อนการใช้งานต้องมีการปรับแต่งฟอนต์แสดงผลอีกเล็กน้อย เพื่อให้สังเกตเห็นได้ เมื่อมีการป้อนข้อความผิดพลาด ในหน้าต่างโปรแกรม ด้วยการกำหนดให้ใช้ฟอนต์ MS Sans Serif หรือ Tahoma ซึ่งพิมพ์อักษรไทยได้ ขนาด 10-12 พอยต์ (แล้วแต่สายตาคนทำมองได้ชัดเจน) ยิ่งโตมากพื้นที่การทำงานก็จะลดลงต้องเลื่อนจอ (Scroll) ไปทางขวามาก ดังภาพข้างล่างนี้  เทคนิคในการป้อนข้อความคำสั่งต่างๆ ลงในโปรแกรม Notepad นั้น ควรจะจัดแถวให้มีการเยื้องในแต่ละคำสั่ง เป็นคู่ๆ เพื่อให้สามารถตรวจสอบคู่คำสั่ง เปิด/ปิดได้ชัดเจน แยกระหว่างส่วนคำสั่ง และข้อความออกจากกัน จะดูได้ง่ายดังภาพล่างนี้  ที่สำคัญอย่างยิ่งคือการจัดเก็บไฟล์ (Save) เพราะ Notepad เป็น Text Editor ค่าปกติของโปรแกรมเมื่อจัดเก็บไฟล์จะมีสกุลเป็น .txt เสมอ เมื่อต้องการจัดเก็บเว็บเพจที่มีสกุลของไฟล์เป็น .htm หรือ .html จะต้องเปลี่ยนชนิดของการจัดเก็บจาก Text Documents (*.txt) เป็น All Files และกำหนดชื่อไฟล์พร้อมสกุลเป็น .html ดังตัวอย่างกำหนดชื่อเป็น notepad.html  เมื่อจัดเก็บได้ถูกต้องบนแถบไตเติ้ลบาร์ของ Notepad จะปรากฏชื่อไฟล์เป็น notepad.html ถูกต้องดังภาพล่าง  เมื่อใช้บราวเซอร์ Internet Explorer เปิดไฟล์ ถ้ามีการตั้งชื่อไฟล์ และไม่เปลี่ยนชนิดไฟล์จะได้ไฟล์ชื่อ notepad.txt ถ้ากำหนดชื่อและสกุลไฟล์ถูกต้อง แต่ไม่เปลี่ยนชนิดไฟล์จะได้ไฟล์ชื่อ nodepad.html.txt ดังวงกลมแดงในภาพ ซึ่งจะไม่สามารถแสดงผลได้ ต้องเปิดได้เฉพาะไฟล์ notepad.html เท่านั้น  และนี่คือการสแดงผลจากไฟล์ที่เราจัดเก็บไว้ถูกต้องคือ notepad.html จะปรากฏข้อความบนไตเติ้ลบาร์และในส่วนเนื้อหาถูกต้องตามที่เขียนทุกประการ  เทคนิคสุดท้ายที่ขอแนะนำเพื่อป้องกันการผิดพลาด (และพบบ่อยมากในมือใหม่หัดเขียนเว็บ) คือ
|
Author : KruMontree Kotkanta e-M@il : webmaster at krumontree.com