 |
|
ในบทที่ผ่านมา เราได้เรียนรู้การจัดการกับตารางมาแล้ว ทั้งการกำหนดความกว้าง ความสูง ระยะห่างระหว่างเส้นขอบ และตำแหน่งการจัดวางข้อความ และรูปภาพ ในบทนี้เราจะศึกษาเพิ่มเติมเทคนิคที่สำคัญ และใช้กันมากเพิ่มเติม เราสามารถใช้สีเป็นพื้นหลังของตารางได้ ด้วยการกำหนดเพิ่มคุณสมบัติ BGCOLOR="color name" ภายในคำสั่ง <TABLE> ซึ่งจะมีผลกับทุกช่องในตารางนั้น
ในตัวอย่างข้างบน เป็นการกำหนดสีของตารางทั้งหมด เราสามารถกำหนดสีให้แต่ละแถวมีความแตกต่างกันได้ ด้วยการเพิ่มคุณสมบัติ BGCOLOR="color name" ให้กับคำสั่ง <TR> ดังตัวอย่าง
ในทำนองเดียวกัน หากเราต้องการเปลี่ยนสีเฉพาะช่องใดช่องหนึ่ง ก็สามารถทำได้ ด้วยการนำเอาคุณสมบัติของพื้นสี BGCOLOR= "color name" ไปเพิ่มให้กับคำสั่ง <TD> ก็จะเกิดผลตามที่เราต้องการได้ เช่นเราต้องการให้ช่อง B เป็นสีขาว และช่อง C เป็นสีเทา ก็สามารถเปลี่ยนได้ดังตัวอย่าง
สรุปการใช้คำสั่ง BGCOLOR เป็นคุณสมบัติเพิ่มเติมขยายให้กับตารางจะมีผลแตกต่างกัน เมื่อนำไปเพิ่ม ณ คำสั่งต่างๆ ดังนี้
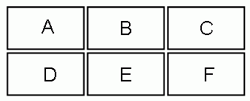
ในบางครั้งเรามีความจำเป็นที่จะต้องรวมเซลภายในแถวเข้าด้วยกัน อย่างตัวอย่างนี้ เรามีตารางชนิด 2 * 3 จำนวน 6 ช่อง ถ้าเราต้องการผนวกช่อง A และ B เข้าด้วยกัน ในการสร้างตารางก็จะเหลือแถวบนเพียง 2 ช่อง แถวล่างมี 3 ช่อง ดังภาพ
จากตัวอย่างโค๊ดคำสั่งด้านบนจะเห็นว่า การแสดงผลของแถวแรกผิดพลาด เพราะช่อง AB ไม่ขยายออกไป และช่อง C ก็ไม่ได้อยู่ที่ตำแหน่งริมขอบตาราง (เหนือช่อง F) วิธีการแก้ไขเราจะต้องมีการสั่งให้มีการขยายช่อง AB ออกไปเพื่อให้ผนวกเซลทั้งสองเข้าด้วยกัน โดยใช้คำสั่ง COLSPAN="x" ขยายในคำสั่ง <TD> เมื่อ x คือจำนวนช่องที่ผนวกเข้าด้วยกัน ดังตัวอย่างข้างล่างนี้
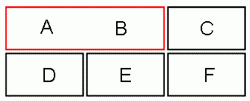
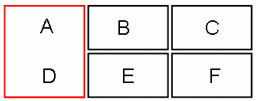
เช่นเดียวกับหัวข้อที่ผ่านมา ในบางครั้งเราก็มีความจำเป็นในการรวมเซลข้ามแถวเข้าด้วยกัน อย่างตัวอย่างนี้ เรามีตารางชนิด 2 * 3 จำนวน 6 ช่อง ถ้าเราต้องการผนวกช่อง A และ D ซึ่งอยู่คนละแถวเข้าด้วยกัน ในการสร้างตารางก็จะเหลือแถวบน 3 ช่อง โดยช่องแรกจะต้องขยายไปคลุมพื้นที่ในแถวที่สองด้วย ดังนั้นแถวที่สองจึงมีเพียง 2 ช่อง ดังภาพ
การขยายแถวลงไปต้องใช้คำสั่ง ROWSPAN="x" ขยายช่องเซล A ในคำสั่ง <TD> เช่นเดียวกัน
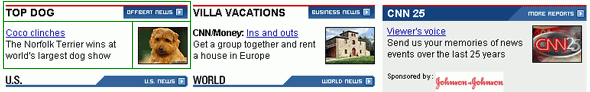
จากตัวอย่างที่ผ่านมาทั้งสองกรณี เราสามารถจะนำมารวมกันเพื่อสร้างตารางที่มีความซับซ้อนได้ เช่น การสร้างตารางบรรจุข้อมูลและรูปภาพให้มีความสวยงาม อาจจะมีการผนวกเซล และผนวกแถวภายในตารางเดียวกัน จึงควรหมั่นฝึกฝนในการสร้างตารางที่พิเศษออกไปกว่าปกติ ลองคลิกดูที่ตัวอย่างแล้วปฏิบัติดู ในบางครั้งการออกแบบหน้าเว็บเพจ เราอาจจะมีความประสงค์ในการควบคุมการแสดงผลที่สลับซับซ้อนลงไป เช่น เราต้องการสร้างเนื้อหาที่มีเส้นกรอบรอบตารางแสดงขอบเขต ในขณะเดียวกัน เราก็ต้องการแทรกรูปภาพ และข้อความ ลงไปภายในเซลของตาราง และต้องการจะตรึงภาพและข้อความนั้นไว้ แต่ไม่ต้องการแสดงเส้นตารางให้ผู้ชมเห็น ดังในภาพข้างล่างนี้นำมาจากเว็บไซต์ www.cnn.com  จากภาพด้านบนจะเห็นว่ามีการแบ่งตารางบรรจุรูปภาพและข้อความเป็น 3 คอลัมน์ และมีหลายแถวเรียงลำดับลงไป (ตัดมาให้เห็น 2 แถว) ถ้าพิจารณาเฉพาะแถวบนจะมี 3 ช่องตาราง คือ OFFBEAT NEWS, BUSINESS NEWS, MORE REPORTS ถ้าเราพิจารณาเฉพาะส่วน OFFBEAT NEWS ที่วาดเส้นสีเขียวนั้นคือตารางย่อย 1 ตารางมี 2 แถว 3 ช่อง แถวบนมีเพียงหนึ่งช่องใหญ่ จะมีตารางบรรจุเส้นสีแดงและข้อความ TOP DOG และรูปภาพหัวข้อ OFFBEAT NEWS ในแถวที่สองจะมี 2 ช่อง ช่องด้านซ้ายมือจะมีข้อความ และช่องขวามือจะบรรจุภาพสุนัขไว้ ในกรณีเช่นนี้ การนำเอาตารางเข้าไปแทรกภายในตารางอีกครั้งหนึ่ง จึงเป็นทางออกที่มีการนำมาใช้กันมาก และตารางก็เป็นเครื่องมือที่ทรงพลัง ในการจัดหน้าตาเว็บเพจนั้นให้ดูดีอีกด้วย ลองดูตัวอย่างโค๊ดคำสั่งนี้เป็นการแทรกตารางในตารางแบบง่ายๆ
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Author : KruMontree Kotkanta e-M@il : webmaster at krumontree.com