 |
|
ทุกๆ ข้อความและรูปภาพที่ปรากฏในหน้าเว็บเพจ สามารถเป็นจุดนำทางไปสู่หน้าเว็บเพจหน้าใหม่ เราเรียกว่า จุดเชื่อมโยง (Link) ซึ่งจุดเชื่อมโยงนี้ สามารถชี้ไปยังหน้าเว็บเพจภายในเว็บไซต์ของเราเอง และในเว็บไซต์อื่นๆ ในบทเรียนนี้เราจะเรียนรู้วิธีการสร้างจุดเชื่อมโยงแบบต่างๆ ในอินเทอร์เน็ตแต่ละไฟล์ หรือเว็บเพจ ที่สร้างขึ้นจะมีที่อยู่ที่เราสามารถอ้างถึงที่ไม่ซ้ำกัน ซึ่งเราเรียกว่า URL (Uniform Resource Locator) รูปแบบของ URL ประกอบด้วย 3 ส่วนคือ โปรโตคอล (Protocol)* โดเมน (Domain)** และที่อยู่ไฟล์ในโดเมน (Path)***
การสร้างข้อความเป็นจุดเชื่อมโยงทำได้ง่ายๆ ด้วยการใช้คำสั่ง <A> ... </A> ครอบข้อความนั้น โดยในคำสั่งเปิดจะต้องมีการระบุเป้าหมายเว็บไซต์ ดังตัวอย่างด้านล่าง
ตัวอย่างข้างบน เมื่อนำเมาส์ไปชี้ที่ข้อความจะปรากฏว่า ลูกศรเปลี่ยนเป็นรูปมือชี้ เมื่อคลิกที่ข้อความนั้น ก็จะนำทางไปสู่หน้าเว็บไซต์ใหม่คือ หน่วยที่ 4 ทันที ถ้าต้องการให้ชี้ไปยังเว็บไซต์อื่น ก็เปลี่ยนแปลงจาก table.html เป็นชื่อเว็บไซต์ได้เลย เช่น <A HREF="http://www.krumontree.com">เว็บไซต์ครูมนตรี</A>
เราสามารถใช้รูปภาพแทนข้อความ ในการใช้เป็นจุดเชื่อมโยง โดยนำคำสั่ง <A> และ </A> ครอบที่คำสั่งแสดงรูปภาพ <IMG> เมื่อนำเอาเมาท์ไปวางบนรูปภาพ ก็จะเปลี่ยนเป็นรูปมือชี้ และจะสังเกตเห็นเส้นขอบรอบรูป ถ้าไม่ต้องการให้มีเส้นขอบ ต้องกำหนดเส้ขอบรอบรูป border="0" ดังตัวอย่าง
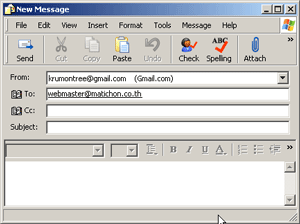
คำสั่งที่ใช้เหมือนกับคำสั่งเชื่อมโยงอื่นๆ เพียงแต่เปลี่ยนเป้าไปหาชื่ออีเมล์โดยมีคำ emailto:name@domain.com จะใช้เป็นข้อความ หรือรูปภาพเชื่อมโยงก็ได้ ดังตัวอย่าง
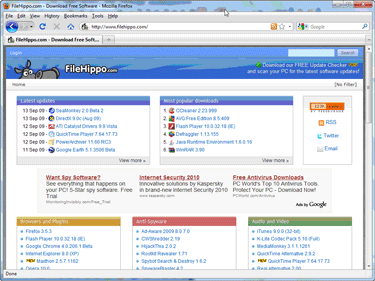
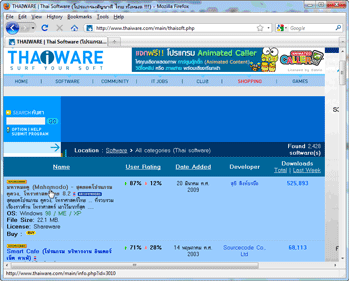
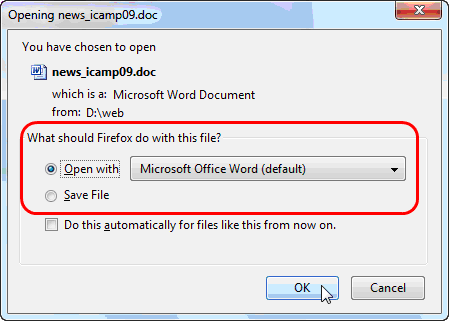
ในปัจจุบันการนำเสนอข้อมูลในเว็บเพจนอกจากข้อความและรูปภาพ แล้วยังมีการนำเอาเอกสารอื่นๆ ที่เกี่ยวข้องมานำเสนอร่วมด้วย เช่น เอกสารการนำเสนอ (Presentation) เอกสารบทความที่เกี่ยวข้องในรูปเอกสารประมวลผลคำ (Word) หรือตารางทำงาน (Spread sheet) หรือเอกสาร PDF เพื่อให้ผู้ชมสามารถคลิกเปิดดูเอกสารนั้นๆ หรือบันทึกไฟล์ลงเก็บไว้ในเครื่องเพื่อเรียกดูในภายหลัง เราเรียกวิธีการนี้ว่า จุดเชื่อมโยงเพื่อการดาวน์โหลด รูปแบบคำสั่ง <a href=“URL/filename.ppt”>ไฟล์เอกสารนำเสนอ เรื่อง....</a><a href=“URL/filename.doc”>ไฟล์เอกสารนำเสนอ เรื่อง....</a> <a href=“URL/filename.xls”>ไฟล์เอกสารนำเสนอ เรื่อง....</a> <a href=“URL/filename.pdf”>ไฟล์เอกสารนำเสนอ เรื่อง....</a> คำสั่งสำหรับการดาวน์โหลดไฟล์ ยังคงเป็นรูปแบบคำสั่งการเชื่อมโยงแบบปกติ เพียงแต่ชี้เป้าไปที่ไฟล์เอกสารตามที่ต้องการ ให้ผู้ชมดาวน์โหลด แทนที่ไฟล์หน้าเว็บเพจ เมื่อผู้ชมคลิกที่จุดเชื่อมโยง จะมีกรอบหน้าต่างถามว่า จะเปิดไฟล์ข้อมูลนั้นด้วยโปรแกรมที่เกี่ยวข้อง หรือจะดาวน์โหลดเก็บบันทึกไว้ในเครื่องของผู้ชมดังภาพ  นอกจากไฟล์เอกสารแล้ว ยังสามรถทำจุดเชื่อมโยงไปยังไฟล์ซอฟท์แวร์ต่างๆ ที่สามารถดาวน์โหลดไปติดตั้งลงในเครื่องได้ รูปแบบไฟล์ที่ให้ดาวน์โหลดนั้น อาจจะเป็นไฟล์บีบอัดข้อมูลเพื่อลดขนาดให้เล็กลง เช่น ไฟล์แบบ *.zip, *.rar, *.7z รวมทั้งไฟล์ติดตั้งที่เป็นสกุล *.exe ซึ่งมีให้บริการในเว็บไซต์ต่างๆ ทั้งในและนอกประเทศ เช่น www.filehippo.com หรือ www.thaiware.com
มีลิงก์สอนเกี่ยวกับภาษา HTML มาแนะนำนะครับ เป็นภาษาอังกฤษ แต่ก็อ่านทำความเข้าใจง่าย ขอบคุณสำหรับการแนะนำมาของคุณ Julie ไปเยี่ยมชมกันได้เลย HTML for Beginners. และเพิ่มเติมอีกหนึ่งเว็บสำหรับมาตรฐาน HTML5 และ CSS ที่น่าสนใจ เช่นเดิมเป็นภาษาอังกฤษ แต่ก็อ่านทำความเข้าใจได้ไม่ยาก ขอบคุณสำหรับการแนะนำของคุณKarla คือ HTML Cheat Sheet ไปดูกันเลย
| ||||||||||||||||||||||
Author : KruMontree Kotkanta e-M@il : webmaster at krumontree.com