|
หลายๆ คนคงเคยมีข้อสงสัยอยู่ในใจ หลังจากที่ตระเวณท่องไปในเว็บกว้างใหญ่ไพศาลว่า เขาทำได้อย่างไร? ดูสวยและน่าสนใจ แต่ก็มีหลายแห่งที่ดูแล้วสับสน ค้นหาทางไปไม่ถูก เหมือนเข้าไปอยู่ในเขาวงกต ถ้าเราคิดจะทำเว็บไซต์บ้างควรจะเริ่มจากที่ตรงไหนดี? หน้านี้มีคำตอบ...
การที่เราจะทำอะไรนั้น ถ้าต้องการให้ประสบผลสำเร็จย่อมจะต้องมีการวางแผน กำหนดเป้าหมายและวัตถุประสงค์ แล้วนำมาออกแบบ วิธีการที่จะดำเนินงานจนกระทั่งประสบผลสำเร็จ การตรวจสอบวิธีการ คาดเดาปัญหาและอุปสรรคที่จะเกิดขึ้น หาวิธีการแก้ไขปัญหาไว้ล่วงหน้า เมื่อเผชิญกับปัญหาจริงๆ ย่อมแก้ไขได้รวดเร็วและพบความสำเร็จในไม่ช้า
| Design : การออกแบบเว็บไซต์ |
เมื่อคิดจะทำเว็บไซต์ขึ้นมาสักเว็บหนึ่งนั้น ถ้าต้องการให้เว็บไซต์นี้ประสบผลสำเร็จเราจะต้องคำนึงถึงสิ่งต่อไปนี้
- กำหนดเป้าหมายของเว็บไซต์ ว่าจุดมุ่งหมายของเราที่สร้างเว็บไซต์ขึ้นมาเพื่ออะไร ใครคือกลุ่มเป้าหมายในการเข้าชม สิ่งที่ต้องการนำเสนอคืออะไร? อย่าให้เป็นเว็บไซต์แบบรวมมิตร ที่มีตั้งแต่สากกระเบือยันเรือรบ
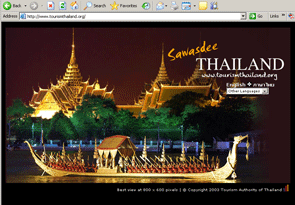
- ให้ความสำคัญในการออกแบบ เว็บที่ดูสวยงาม สบายตา มีเนื้อหาและข้อมูลที่น่าสนใจแบ่งแยกเป็นหมวดหมู่ ประทับใจผู้ชมตั้งแต่หน้าแรกที่เห็น จะทำให้ผู้ชมแวะเวียนกลับมาเยี่ยมคุณอีก และยังจะช่วยประชาสัมพันธ์เว็บคุณให้ผู้อื่นรู้ต่อๆ ไป
 |
 |
- หาจุดเด่นของเว็บไซต์ให้พบ เพราะนั่นคือคำอธิบายเว็บของคุณต่อผู้อื่นได้ดีที่สุด การจัดวางเนื้อหาที่น่าสนใจเป็นลำดับก่อนหลัง เหมือนกับเราเข้าไปในร้านสะดวกซื้อ ที่สามารถเลือกหาสินค้าได้ตรงตามความต้องการอย่างง่ายดาย
- ความเรียบง่าย เว็บที่อ่านง่ายสบายตา ไม่ซับซ้อน ใช้งานสะดวก มีการจัดหมวดหมู่ที่ดี ใช้สีเหมาะสม จะได้เปรียบเว็บที่ดูสับสนวุ่นวาย
- ความเป็นหนึ่งเดียว (Unity) เว็บเพจในแต่ละหน้าเป็นไปในทิศทางเดียวกันทั้งการออกแบบ สีสัน และเมนูทางเลือก ไม่ใช่การออกแบบสีลูกกวาด จนผู้ชมคิดว่าหลุดออกไปยังเว็บไซต์อื่นแล้ว
- เนื้อหาดีมีประโยชน์ นี่คือสิ่งสำคัญที่ผู้ชมต้องการ และจะแวะเวียนมาเยี่ยมเยียนคุณอีกอย่างสม่ำเสมอ เนื้อหาจะต้องมีความถูกต้อง ครบถ้วน และมีการปรับปรุงให้ทันสมัยอยู่เสมอ (รับฟังความคิดเห็นจากผู้ชม และนำมาปรับปรุงแก้ไข)
- สร้างเอกลักษณ์ รูปแบบของเว็บไซต์ที่สามารถสะท้อนถึงเอกลักษณ์ และลักษณะเด่นขององค์กรนั้นได้ เช่น การใช้ชุดสี ชนิดตัวอักษร รูปภาพกราฟิก

- มีระบบนำทางที่ดี (Navigator bar) หมายถึงเมนูหรือปุ่มนำทาง เพื่อไปสู่เนื้อหาต่างๆ สะดวกทั้งการเข้าชมในเนื้อหาที่ลึกเข้าไป และสามารถย้อนกลับมายังหัวข้ออื่นๆ ได้ง่าย ไม่เป็นเขาวงกตที่ซับซ้อน
- ลิงก์ตายเว็บอาจตายได้ (Dead Link) การสร้างเนื้อหาที่มีการวางแผนล่วงหน้า จะทำให้เกิดความเชื่อมโยงต่อเนื่อง ต้องหมั่นตรวจสอบลิงก์ และการแสดงผลกับบราวเซอร์ที่แตกต่างกัน ระวังเรื่องการใช้สคริปต์ที่ไม่สามารถแสดงผลในบราวเซอร์บางตัวได้ ต้องทดลองให้แน่ใจ
- ลดขนาดภาพให้เหมาะสม (Fixed Image Size) ภาพที่มีขนาดใหญ่ จะทำให้มีการใช้เวลาในการโหลดภาพนาน จนผู้ชมเบื่อที่จะรอคอย ควรใช้โปรแกรมตกแต่งภาพ เพื่อลดขนาดให้เหมาะสมกับพื้นที่ในการแสดงผล
- โหลดไม่ช้า หน้าไม่ยาว (Fast Load) เนื้อหาภายในเว็บเพจโดยปกติไม่ควรยาวเกิน 3 หน้าจอ (เท่ากับ ประมาณ 2 หน้ากระดาษ A4) เพื่อให้ผู้ชมได้สะดวกในการชม โหลดได้เร็ว ถ้ามีเนื้อหามาก ควรแยกเป็นหน้าย่อย แล้วทำลิงก์เชื่อมโยงไปยังแต่ละหัวข้อ
- มีคำถามคำตอบ (FAQ) ทุกคำถามที่ผู้ชมสงสัยต้องสามารถถาม และได้รับคำตอบเสมอ อาจเป็นกระดานถาม-ตอบ สมุดเยี่ยม จะทำให้ผู้ชมรู้สึกดีๆ กับเว็บของคุณ
- ติดต่อได้สะดวก นั่นคือต้องมีตราสัญลักษณ์ ชื่อหน่วยงาน/องค์กร ที่อยู่และหมายเลขโทรศัพท์ อีเมล์ที่ติดต่อได้ และถ้ามีแผนที่สำหรับแสดงที่ตั้งด้วยยิ่งดี
- หมั่นปรับปรุงเนื้อหาให้สดใสทันสมัยเสมอ เว็บไซต์ที่ได้รับความนิยมส่วนใหญ่นั้น ส่วนหนึ่งเป็นเพราะมีการปรับปรุงเนื้อหา (Update) อย่างสม่ำเสมอ เพิ่มเติมข่าวสารใหม่ๆ ใส่ประกาศเชิญชวนอย่างต่อเนื่อง

|