 |
|
การสร้างเว็บเพจให้ดูดี สวยงาม ผู้ออกแบบจัดทำ หรือที่เรียกกันตามสมัยนิยมว่า เว็บมาสเตอร์ (Webmaster) จะต้องเรียนรู้และทำความเข้าใจในหลักการและเทคนิคพื้นฐานที่ควรปฏิบัติดังนี้
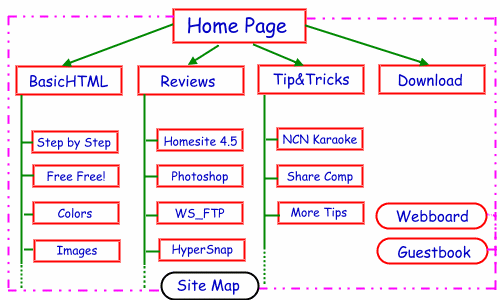
การเริ่มต้นของการสร้างบ้านทั้งบ้านที่เราอาศัยอยู่จริง และบ้านบนอินเทอร์เน็ต ต่างก็มีหลักการคล้ายคลึงกัน หลังจากที่มีที่ดิน (พื้นที่เก็บเว็บเพจบนเครือข่าย) เราก็ต้องทำตัวเป็นสถาปนิกออกแบบบ้าน โดยร่างความคิด ความฝัน ลงบนกระดาษ มีเว็บไซต์มากมายที่เริ่มต้นด้วยการทำแบบเรื่อยเปื่อย จากหน้าแรกแล้วเติมโน่นเติมนี่ไปแบบไร้ทิศทาง ซึ่งเป็นการไม่ถูกต้อง เพราะเมื่อเว็บไซต์คุณขยายตัวใหญ่ขึ้นด้วยเหตุที่มีคนชมมากขึ้น คุณมีไฟมีพลังที่จะสร้างสรรค์งานมากขึ้น คุณจะเริ่มงงเสียเองว่า "หน้านี้เราจะเอาไว้ไหน? เชื่อมโยงกับหน้าใดบ้าง? บางทีก็ลิงก์ผิดที่ มั่วไปหมด" เพราะขาดการวางแผนที่ดีนั่นเอง จะเป็นการดี ถ้าคุณจะเริ่มต้นวางโครงร่างของเว็บไซต์คุณ เหมือนการสร้างบ้านจริงๆ ที่เราจะกำหนดว่า ห้องนอนอยู่ที่ตำแหน่งใด ห้องนั่งเล่นพักผ่อน ห้องรับแขก ห้องครัว ห้องน้ำ อยู่ที่ไหน จะเชื่อมโยง (มีทางเดิน) อย่างไรจึงจะสะดวกแก่ผู้มาเยี่ยมเยือน และผู้อยู่อาศัยเอง จะทำอะไรได้สะดวก เว็บไซต์ก็เหมือนบ้าน เมื่อผู้มาเยือนได้รับความสะดวก หาอะไรได้ง่ายๆ ใช้บริการได้ทันใจไม่หลงทาง ความประทับใจต่อเว็บไซต์ของคุณก็จะมีมากขึ้น แน่นอนคุณก็จะได้รับการโปรโมตจากปากต่อปากได้โดยไม่ยาก ลองวางแผนโครงร่างบนกระดาษ เหมือนตัวอย่างข้างล่างนี้ดูซิครับ แล้วคุณจะเห็นว่า การสร้างและบริหารเว็บไซต์ทำได้ง่ายดาย  พยายามกำหนดการเชื่อมโยงของหน้าเว็บเพจต่างๆ ให้สามารถคลิกกลับไปมาจากหน้าต่างๆ ได้สะดวก เพื่อให้ผู้ชมสามารถคลิกเข้าไปเยี่ยมชมเนื้อหาที่สนใจได้สะดวก โดยไม่ต้องกลับไปเริ่มต้นที่หน้าแรกทุกครั้ง
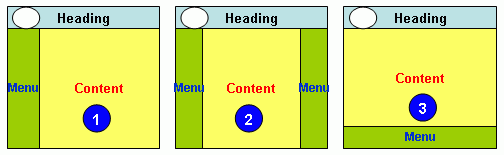
คงต้องจินตนาการหรือหลับตาวาดฝันถึง หน้าตาและสีสันของเว็บไซต์ของเราว่า ควรจะออกมาในรูปแบบใด สีสันอย่างไรจึงจะเหมาะสม เอกลักษณ์ที่ต้องการบ่งบอกเป็นการเฉพาะขององค์กร หรือหน่วยงาน ซึ่งจะสัมพันธ์กับเนื้อหาที่นำเสนอด้วย โดยทั่วๆ ไปเว็บไซต์ส่วนใหญ่ จะมีโครงสร้างที่ยอมรับว่าเป็นมาตรฐานอยู่ 3 แบบ คือ 
โครงสร้างทั้ง 3 แบบจะมีส่วนประกอบหลักอยู่ 3 ส่วน คือ
ในการออกแบบอาจมีการผสมผสานทั้ง 3 รูปแบบเข้าด้วยกันได้ตามความเหมาะสมในแต่ละเนื้อหา ตามจินตนาการของผู้จัดทำ นอกจากรูปแบบหน้าตาของเว็บไซต์แล้ว ยังต้องคิดต่อไปว่า การแสดงผลของเว็บจะใช้วิธีการแบบเปิดหน้าใหม่ทุกครั้งที่คลิกบนจุดเชื่อมโยง หรือแสดงผลแทนที่หน้าเดิม หรือแสดงผลแบบเฟรม ซึ่งจะกล่าวถึงในรายละเอียดต่อไป
เพื่อให้งานสำเร็จทีมพัฒนาเว็บจะต้องเป็นนักท่องเว็บ เพื่อศึกษาเว็บไซต์หลายๆ ประเภท ทั้งของหน่วยงานภาครัฐบาล องค์กร บริษัทเอกชนที่มีชื่อเสียง สถาบันการศึกษา เว็บให้บริการค้นหา เว็บด้านบันเทิง เพื่อศึกษาข้อดี ข้อเสีย ลักษณะจุดเด่นของแต่ละเว็บไซต์ แล้วนำมาวิเคราะห์เพื่อใช้เป็นแนวทางในการกำหนดเป้าหมาย และพัฒนาเว็บไซต์ของเราให้เหมาะสมยิ่งขึ้น
|
Author : KruMontree Kotkanta e-M@il : webmaster at krumontree.com